Los sistemas caóticos son sistemas impredecibles,se refiere a la complejidad que es causada por la relación entre eventos sin que se vea una traza lineal que relacione la causa con el efecto, si no más bien un complejo calculo.
Es imposible saber las variaciones y es por eso que no podemos conocer con exactitud los acontecimientos futuros. Como no se puede saber los valores de las variables que afectan, se dice que es un sistema caótico en donde cualquier evento por insignificante que sea tiene el poder de cambiar el sistema por completo.
En matemáticas podemos decir que el caos es un comportamiento determinismo aperiodico sensible a las condiciones iniciales.
Crecimiento de plantas caótico
La estructura de muchas plantas es caótica, ya que cada rama se genera con una cierta probabilidad, y tiene cierta probabilidad de que muera o viva, o de que se sustituya por una hoja o flor.
Las funciones pueden llegar a contar con muchos tipos de distribuciones y los parametros pueden tomar valores en espacios discretos o continuos. Entonces con esto podemos ver que ya con pocas cosas mencionadas estamos armando todo un 'caos'.
La naturaleza es caótica (no ordenada y tampoco desordenada), por ejemplo, modelar un problema real mediante un sistema ordenado sería como representar iguales a todos los árboles que hay en un bosque. Pero en la vida real esto no sucede así, cada árbol, cada hoja de un árbol es diferente y hermosos, y eso es CAOS!!.
La generación de plantas de manera ordenada es romper la esencia de la realidad, es por eso que tenemos que modelar sistemas caóticos, y aprender a que las variables pueden tomar valores en forma aleatoria y esos valores son válidos.
Como ya lo mencioné antes el crecimiento de plantas se puede
modelar computacionalmente usando variables aleatorias, que en la naturaleza la pueden llegar a determinar el clima, la cantidad de nutrientes, viento, calidad de suelo, plagas, etc. Computacionalmente se hace eligiendo un
valor pseudoaleatorio y de este valor partimos para
elegir algún crecimiento en la planta, ya sea la inclinación, tamaño de las hojas, altura, ancho, forma, etc., que cada uno de esos factores serán representado por
ecuaciones, en resumen se escogerá un valor al azar y con el se podrá elegir alguna ecuación que decida la
estructura de la planta a construir, esta ecuación nos dará valores de salida "x" y "y" y de ellos dependeremos para el siguiente paso, sin embargo el siguiente paso será nuevamente determinado por una variable aleatoria y se podrá elegir de nuevo una ecuación que defina la estructura de la planta, y así sucesivamente.
Para modelar este sistema yo usé algo a que se llama
algoritmo de iteración aleatoria que también es llamado juego del caos concretamente el llamado
Barnsley fern en donde un puntos que van dibujandose aparentemente aleatorios van formando progresivamente la figura del atractor. Con esto se elige el punto x0 del espacio y se forma una sucesión en donde cada paso se escoge aleatoriamente con alguna probabilidad.
Ese algoritmo asigna diferentes probabilidades a cada Fi. Con estas probabilidades se puede obtener diferentes TEXTURAS y DENSIDADES, muy útiles para modelar escenas naturales.
El helecho de Barnsley utiliza cuatro transformaciones afines. La fórmula para una transformación es la siguiente:
Los valores de la tabla de abajo muestran valores, para producir la planta Black Spleenwort. En la tabla a y b corresponden a valores de coeficientes para x y y, del mismo x y y nuevo, f es el coeficiente y la p es la probabilidad de usar esa ecuación.
 |
| Imagen de Wikipedia |
Poniéndolos en la matriz, vemos algo como esto:
 |
| Imagen de Wikipedia |
Esto quiere decir que la probabilidad de usar F1 es de 1%, la de usar F2 es de 85%, la de usar F3 es la de 7% y F4 también 7%.
 |
| Imagen de wikipedia |
La F1 se encarga de sólo mapear cualquier punto a un punto en el primer segmento de línea en la base del tallo.
La F2 mapea cualquier punto dentro del prospecto representado por el triángulo de color rojo, más pequeño representado por el triángulo azul en la figura.
La
F3 dibuja de cualquier punto dentro de la hoja (o pabellón auricular), representado por el triángulo azul.
Y la
F4 dibuja cualquier punto dentro de la hoja, representado por el triángulo azul a un punto dentro del triángulo alterna a través de el tallo.
En resumen a transformación de coordenadas primero señala a el tallo. La segunda genera copias sucesivas del tallo y hojas de fondo para hacer la completa helecho. La tercera señala a la fronda de abajo a la izquierda. La cuarta señala a la fronda de abajo a la derecha. La naturaleza recursiva de la IFS garantiza que el todo es una réplica más grande de cada fronda. El helecho está dentro del rango -2,1818 = x = 2,6556 y 0 = y = 9,95851.
El código lo he generado en python con los valores de coeficientes ya mencionados, y las variables correspondientes a cada ecuación para generar :
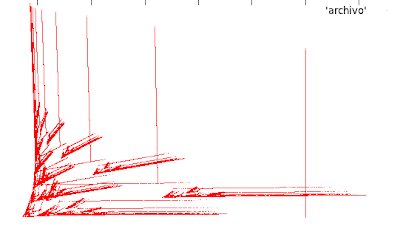
Ahora lo corro, y creo un archivo que guarde las salidas, que son los valroes de
x y
y para después graficarlos con Gnuplot.
Abro GNUPLOT y :
Y obtengo una salida como esta:
Con 10000 iteraciones:
Con 100000 iteraciones:
Con 1000000 iteraciones
Resultados cambiando coeficientes:
Cambiando la parte de coeficientes así:
Esta es la imágen que se obtiene:
Otro:
Y se obtiene:
Y con los coeficientes:
Resultado:
Y así podemos cambiar los coeficientes de las ecuaciones y aunque sean pequeños los cambios podremos ver cambios en las figuras que forman como las siguientes:
Este forma un helecho bastante curvo:
Acá se muestra una figura muy parecida a un caracol:
Con esto podemos ver el porque la formación de plantas es caótica, diversos factores influyen en las plantas como el clima, agua, sombra, sol, viento que por pequeños que sean esos factores influyen fuertemente en sus estructuras finales.
L-system
Pensaba terminar con el tema ya con eso mostrado pero me encontré con otra manera de simular el crecimiento de plantas que es diferente al pasado, lo que se hace con este es crear cadenas
Un sistema de Lindenmayer es una gramática formal (un conjunto de reglas y símbolos) que se usan principalmente para modelar el proceso de crecimiento de las plantas; y tambien modela la morfología de una variedad de organismos. Los sistemas-L se utilizan además para generar
fractales autosimilares como los sistemas de
función iterada. Los sistemas-L se desarrollaron en 1968 por el biólogo y botánico teórico húngaro Aristid Lindenmayer de la Universidad de Utrecht (1925-1989).
Yo use el generador con las siguientes reglas:
Con eso podemos formar la estructura de una planta, tomando en cuenta que cada caracter de la cadena significa algún movimiento.
Yo desarrolle el siguiente código:
Resultado:
Ahora grafiqué esto de alguna manera, la primera forma que pensé fue hacerlo tipo "tortuga" que moviera ángulos o cosas así pero como tengo poco tiempo, lo hice de otras maneras la primera fué que cada letra tenía un valor y se graficaban todos sus valores, entonces modifiqué el código así:
Resultado:
Y la otra forma que hice fue hacer una variable a la que se le sume o reste cierto número según el carácter de la cadena:
Resultado:
Y podemos ver como la figura entera esta compuesta de pequeñas formas con la misma figura, esto es la naturaleza fractal de las plantas que representan este modelo.
Fuentes
Fractales
Teoría del caos
Juego del caos