
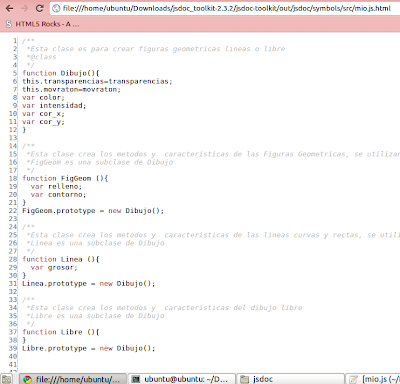
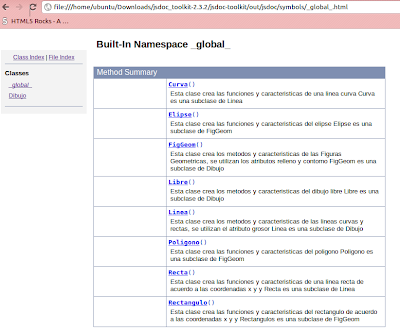
Da click en la imagen para agrandar o descargalo aquí



/**
* Shape is an abstract base class. It is defined simply
* to have something to inherit from for geometric
* subclasses
* @constructor
*/
function Shape(color){
this.color = color;
}
// Bind the Shape_getColor method to the Shape class
Shape.prototype.getColor = Shape_getColor;
/**
* Get the name of the color for this shape
* @returns A color string for this shape
*/
function Shape_getColor(){
return this.color;
}
/**
* Circle is a subclass of Shape
*/
function Circle(radius){
this.radius = radius;
}
/**
* A very rough value for pi
*/
Circle.PI = 3.14;
/**
* Get the radius of this circle
* @returns The radius of this circle
*/
function Circle_getRadius(){
return this.radius;
}
// Circle is a subclass of Shape
Circle.prototype = new Shape(null);









/**
*Esta clase es para crear figuras geometricas lineas o libre
*@class
*/
function Dibujo(){
this.transparencias=transparencias;
this.movraton=movraton;
var color;
var intensidad;
var cor_x;
var cor_y;
}
/**
*Esta clase crea los metodos y caracteristicas de las Figuras Geometricas, se utilizan los atributos relleno y contorno
*FigGeom es una subclase de Dibujo
*/
function FigGeom (){
var relleno;
var contorno;
}
FigGeom.prototype = new Dibujo();
/**
*Esta clase crea los metodos y caracteristicas de las lineas curvas y rectas, se utilizan el atributo grosor
*Linea es una subclase de Dibujo
*/
function Linea (){
var grosor;
}
Linea.prototype = new Dibujo();
/**
*Esta clase crea los metodos y caracteristicas del dibujo libre
*Libre es una subclase de Dibujo
*/
function Libre (){
}
Libre.prototype = new Dibujo();
/**
*Esta clase crea las funciones y caracteristicas del elipse
*Elipse es una subclase de FigGeom
*/
function Elipse (){
}
Elipse.prototype = new FigGeom();
/**
*Esta clase crea las funciones y caracteristicas del rectangulo de acuerdo a las coordenadas x y y
*Rectangulos es una subclase de FigGeom
*/
function Rectangulo (){
}
Rectangulos.prototype = new FigGeom();
/**
*Esta clase crea las funciones y caracteristicas del poligono
*Poligono es una subclase de FigGeom
*/
function Poligono (){
}
Poligonos.prototype = new FigGeom();
/**
*Esta clase crea las funciones y caracteristicas de una linea curva
*Curva es una subclase de Linea
*/
function Curva (){
}
Curva.prototype = new Linea();
/**
*Esta clase crea las funciones y caracteristicas de una linea recta de acuerdo a las coordenadas x y y
*Recta es una subclase de Linea
*/
function Recta (){
}
Recta.prototype = new Linea();
function instrumento (){//Esta es la clase padre
this.tocar = tocar;
this.romper = romper;
}
function guitarra (){//Clase hija
}
guitarra.prototype = new instrumento();//Se implementa LA HERENCIA
function bateria (){//Clase HIja
this.romper = romperBateria;
}
bateria.prototype = new instrumento();//Se implementa LA HERENCIA
function tocar (){
document.write(“Estamos tocando musica
”);
}
function romper (){
document.write(“Eso lo pagas tu
”);
}
function romperBateria (){
document.write(“Rompiendo bateria, por favor espere.
”);
}
function Dibujo (){//Clase PADRE
var color;//Atributos a heredar por FigGeom, Libre y Recta
var intensidad;
var cor_x;
var cor_y;
function transparencias();//Metodos a heredar
function mov_raton();
}
function FigGeom (){//Clase HIJA que sera padre de "elipse", "rectangulos", "poligonos"
var relleno; //atributos a heredar por Elipse Rectangulos Poligonos
var contorno;
}
FigGeom.prototype = new Dibujo();//aqui se forma la herencia
function Linea (){//Clase HIJA que puede ser padre de "recta" y "curva"
var grosor;//atributos a heredar por Curva y Recta
}
Linea.prototype = new Dibujo();//aqui se forma la herencia
function Libre (){//Clase HIJA
}
Libre.prototype = new Dibujo();//aqui se forma la herencia
function Elipse (){//Clase HIJA de FigGeom
}
Elipse.prototype = new FigGeom();//aqui se forma la herencia
function Rectangulos (){//Clase HIJA de FigGeom
}
Rectangulos.prototype = new FigGeom();//aqui se forma la herencia
function Poligonos (){//Clase HIJA de FigGeom
}
Poligonos.prototype = new FigGeom();//aqui se forma la herencia
function Curva (){//Clase HIJA de Linea
}
Curva.prototype = new Linea();//aqui se forma la herencia
function Recta (){//Clase HIJA de Linea
}
Recta.prototype = new Linea();//aqui se forma la herencia

function Menu( )//SE CREA LA CLASE
{
// Codigo
function Nuevo(){//METODO
}
function Guardar(){//METODO
}
function Salir(){//METODO
}
function Deshacer() {
} //METODO
};
var Opciones = Menu();//SE CREA EL OBJETO
function Colorear() {//METODO
}