Taller Programación Orientado a Objetos
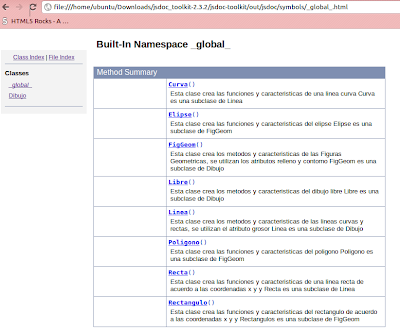
Hola a todos en esta entrada les muestro como se genera documentación para Javascript es algo fácil tomando en cuenta que la herramienta(jsdoc-toolkit) no tiene muchas funciones como Javadoc, que muestra un árbol de las clases y subclases aquí simplemente se muestran todas las clases y no se separan las subclases de las clases.
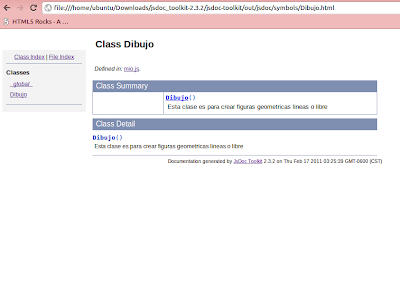
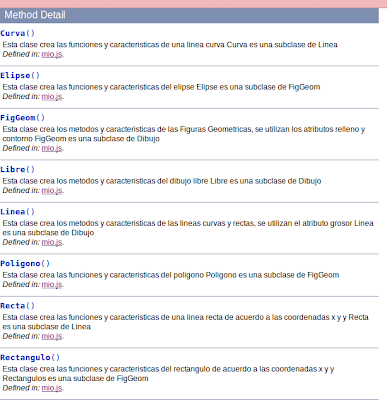
Bueno esta es la Documentación que generé de acuerdo a mi código de la semana pasada:





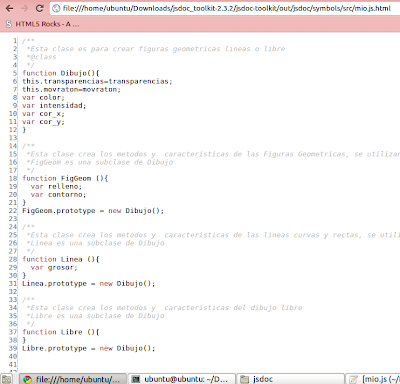
Código:
/**
*Esta clase es para crear figuras geometricas lineas o libre
*@class
*/
function Dibujo(){
this.transparencias=transparencias;
this.movraton=movraton;
var color;
var intensidad;
var cor_x;
var cor_y;
}
/**
*Esta clase crea los metodos y caracteristicas de las Figuras Geometricas, se utilizan los atributos relleno y contorno
*FigGeom es una subclase de Dibujo
*/
function FigGeom (){
var relleno;
var contorno;
}
FigGeom.prototype = new Dibujo();
/**
*Esta clase crea los metodos y caracteristicas de las lineas curvas y rectas, se utilizan el atributo grosor
*Linea es una subclase de Dibujo
*/
function Linea (){
var grosor;
}
Linea.prototype = new Dibujo();
/**
*Esta clase crea los metodos y caracteristicas del dibujo libre
*Libre es una subclase de Dibujo
*/
function Libre (){
}
Libre.prototype = new Dibujo();
/**
*Esta clase crea las funciones y caracteristicas del elipse
*Elipse es una subclase de FigGeom
*/
function Elipse (){
}
Elipse.prototype = new FigGeom();
/**
*Esta clase crea las funciones y caracteristicas del rectangulo de acuerdo a las coordenadas x y y
*Rectangulos es una subclase de FigGeom
*/
function Rectangulo (){
}
Rectangulos.prototype = new FigGeom();
/**
*Esta clase crea las funciones y caracteristicas del poligono
*Poligono es una subclase de FigGeom
*/
function Poligono (){
}
Poligonos.prototype = new FigGeom();
/**
*Esta clase crea las funciones y caracteristicas de una linea curva
*Curva es una subclase de Linea
*/
function Curva (){
}
Curva.prototype = new Linea();
/**
*Esta clase crea las funciones y caracteristicas de una linea recta de acuerdo a las coordenadas x y y
*Recta es una subclase de Linea
*/
function Recta (){
}
Recta.prototype = new Linea();
Bien, 5. Ponte un webhosting gratis en algún lado para poder luego subir los HTML tal cual.
ResponderEliminar