Semana 6
Taller Programación Orientado a Objetos
Primero que nada creo que es importante mencionar que los diagramas que mostré en la entrada pasada fueron hechos por mi, no fué un diagrama autogenerado ya que mi proyecto esta basado en Html5 y Javascript y aunque encontré una herramienta en Eclipse para hacer código en Javascript este no soporta las etiquetas de Html5 es por esta razón que yo hice los diagramas a mano y por la misma causa no se podrá generar código en Html5 así que mostraré primero que nada como es que utilicé las herramientas para generar los diagramas, y por ultimo autogenerar el código.
Diagrama de clase
Lo cree con Umbrello, que es una herramienta para crear diagramas UML que ayudan en la creación de un software, se pueden hacer los diagramas manualmente o importarlos de códigos como Java, Python, C++, Javascript entre otros y viceversa es decir ya creado el diagrama pasarlo al código correspondiente.
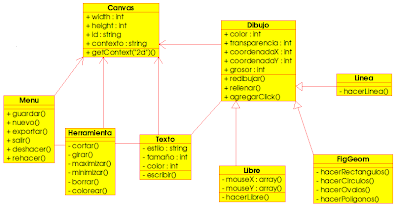
El diagrama de clase que muestro en la presentación lo realicé en una aplicación online http://www.gliffy.com/ , es bastante cómodo de usar aunque se utiliza simplemente para representaciones gráficas con el no sería posible generar un código a partir del diagrama.
Diagrama de secuencia
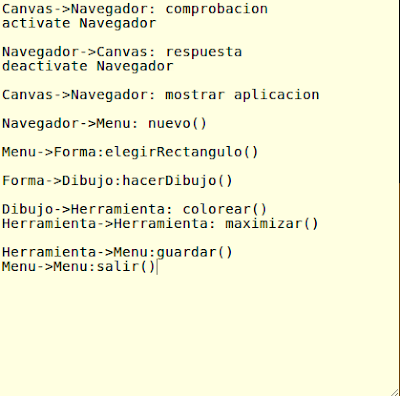
El diagrama de secuencia lo genere en dos distintos sitios online http://www.websequencediagrams.com/ en donde a partir de esta entrada:

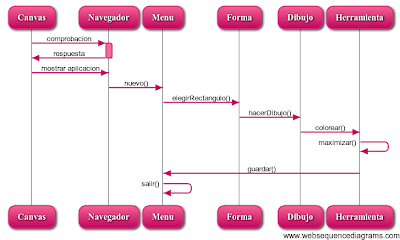
se genera el siguiente diagrama:

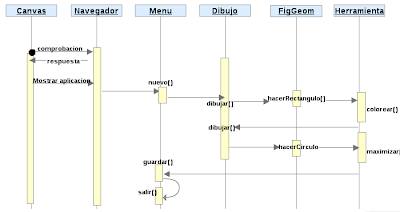
y también hice uno en http://www.gliffy.com/ que es el que muestro en la presentación

Codigo autogenerado
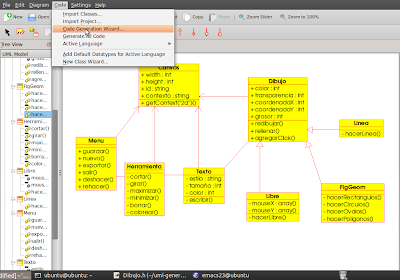
El codigo lo autogenere en Umbrello a partir del diagrama de clases, una vez que se tiene el diagrama:

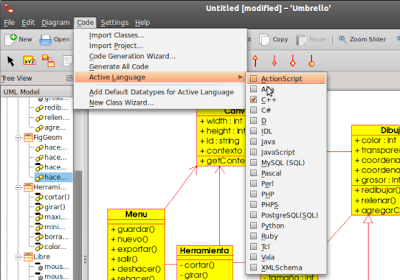
nos tenemos que ir a la pestaña de Code y luego en Generated All Code, una vez que se hicieron estos pasos aparecerá una ventana diciendonos que no encuentra la carpeta llamada "uml-generated-code" que debe de estar en /home/ubuntu/, entonces en el terminal creo la carpeta con ese nombre:
ubuntu@ubuntu:~$ mkdir uml-generated-code
Y ahora si no tendremos problemas para generar el código.Aquí estan algunas capturas de pantalla:


Aqui podemos elegir el lenguaje al que se quiere hacer el código

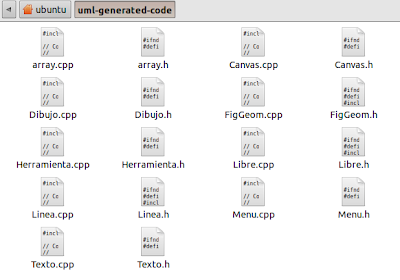
Estos son los archivos generados en la carpeta que acababamos de crear
Esta es una parte de código generado en C++ para la clase dibujo:
dibujo.cpp
#include "Dibujo.h"
// Constructors/Destructors
//
Dibujo::Dibujo ( ) {
initAttributes();
}
Dibujo::~Dibujo ( ) { }
//
// Methods
//
// Accessor methods
//
// Other methods
//
void Dibujo::initAttributes ( ) {
}
dibujo.h
#ifndef DIBUJO_H
#define DIBUJO_H
#include
#include vector
/**
* class Dibujo
*
*/
class Dibujo
{
public:
// Constructors/Destructors
//
/**
* Empty Constructor
*/
Dibujo ( );
/**
* Empty Destructor
*/
virtual ~Dibujo ( );
// Static Public attributes
//
// Public attributes
//
int color;
int transparencia;
int coordenadaX;
int coordenadaY;
int grosor;
// Public attribute accessor methods
//
// Public attribute accessor methods
//
/**
* Set the value of color
* @param new_var the new value of color
*/
void setColor ( int new_var ) {
color = new_var;
}
/**
* Get the value of color
* @return the value of color
*/
int getColor ( ) {
return color;
}
/**
* Set the value of transparencia
* @param new_var the new value of transparencia
*/
void setTransparencia ( int new_var ) {
transparencia = new_var;
}
/**
* Get the value of transparencia
* @return the value of transparencia
*/
int getTransparencia ( ) {
return transparencia;
}
/**
* Set the value of coordenadaX
* @param new_var the new value of coordenadaX
*/
void setCoordenadaX ( int new_var ) {
coordenadaX = new_var;
}
/**
* Get the value of coordenadaX
* @return the value of coordenadaX
*/
int getCoordenadaX ( ) {
return coordenadaX;
}
/**
* Set the value of coordenadaY
* @param new_var the new value of coordenadaY
*/
void setCoordenadaY ( int new_var ) {
coordenadaY = new_var;
}
/**
* Get the value of coordenadaY
* @return the value of coordenadaY
*/
int getCoordenadaY ( ) {
return coordenadaY;
}
/**
* Set the value of grosor
* @param new_var the new value of grosor
*/
void setGrosor ( int new_var ) {
grosor = new_var;
}
/**
* Get the value of grosor
* @return the value of grosor
*/
int getGrosor ( ) {
return grosor;
}
/**
*/
void redibujar ( )
{
}
/**
*/
void rellenar ( )
{
}
/**
*/
void agregarClick ( )
{
}
protected:
// Static Protected attributes
//
// Protected attributes
//
public:
// Protected attribute accessor methods
//
protected:
public:
// Protected attribute accessor methods
//
protected:
private:
// Static Private attributes
//
// Private attributes
//
public:
// Private attribute accessor methods
//
private:
public:
// Private attribute accessor methods
//
private:
void initAttributes ( ) ;
};
#endif // DIBUJO_H
Código generado en Javascript para la clase Dibujo
/**
* class Dibujo
*
*/
Dibujo = function ()
{
this._init ();
}
/**
* _init sets all Dibujo attributes to their default value. Make sure to call this
* method within your class constructor
*/
Dibujo.prototype._init = function ()
{
/**
*
*/
this.m_color = "";
/**
*
*/
this.m_transparencia = "";
/**
*
*/
this.m_coordenadaX = "";
/**
*
*/
this.m_coordenadaY = "";
/**
*
*/
this.m_grosor = "";
/**Aggregations: */
/**Compositions: */
}
/**
*
*/
Dibujo.prototype.redibujar = function ()
{
}
/**
*
*/
Dibujo.prototype.rellenar = function ()
{
}
/**
*
*/
Dibujo.prototype.agregarClick = function ()
{
}
Y mi código de la clase Dibujo:
/**
*Esta clase es para crear figuras geometricas, lineas o libre
* @class
*/
function Dibujo (){
var color;
var intensidad;
var cor_x;
var cor_y;
function transparencias();
function mov_raton();
}
/**
*Esta es una clase hija de Dibujo(), se encarga de la estructura de las figuras geometricas
*@class
*@augments Dibujo
*/
function FigGeom (){
var relleno;
var contorno;
}
FigGeom.prototype = new Dibujo();
/**
*Esta es una clase hija de Dibujo(), se encarga de crear lineas de rectas y curvas.
*@class
*@augments Dibujo
*/
function Linea (){
var grosor;
}
Linea.prototype = new Dibujo();
/**
*Esta es una clase hija de Dibujo(), define las caracteristicas y las funcionalidades del dibujo libre.
*@class
*@augments Dibujo
*/
function Libre (){
}
Libre.prototype = new Dibujo();
/**
*Esta es una clase hija de FigGeom(), define las caracteristicas y las funcionalidades de que se tendran al crear un elipse.
*@class
*@augments FigGeom
*/
function Elipse (){
}
Elipse.prototype = new FigGeom();
/**
*Esta es una clase hija de FigGeom(), define las caracteristicas y las funcionalidades de que se tendran al crear un rectangulos.
*@class
*@augments FigGeom
*/
function Rectangulos (){
}
Rectangulos.prototype = new FigGeom();
/**
*Esta es una clase hija de FigGeom(), define las caracteristicas y las funcionalidades de que se tendran al crear poligonos.
*@class
*@augments FigGeom
*/
function Poligonos (){
}
Poligonos.prototype = new FigGeom();
/**
*Esta es una clase hija de Linea(), define las caracteristicas y las funcionalidades de que se tendran al querer hacer una linea curveada.
*@class
*@augments Linea
*/
function Curva (){
}
Curva.prototype = new Linea();
/**
*Esta es una clase hija de Linea(), define las caracteristicas y las funcionalidades de que se tendran al querer hacer una linea recta.
*@class
*@augments Linea
*/
function Recta (){
}
Recta.prototype = new Linea();
Perfecto, 10.
ResponderEliminar