Semana 8
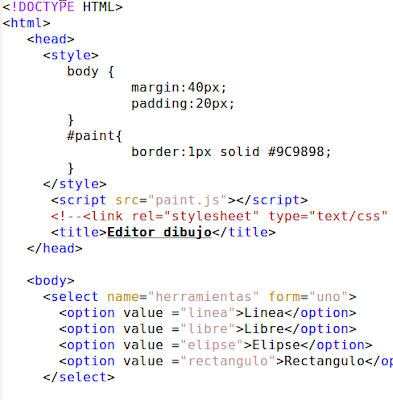
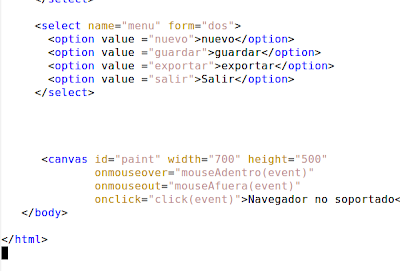
Primero que nada les mostrare mi código html, que consta de una lista a seleccionar que formará el menú y las herramientas, por ahora menú solo contiene las opciones para dibujar lineas, libre, rectángulos y la opción herramientas contiene guardar, nuevo, salir y exportar, también contiene el elemento canvas que esta formado de 700 por 500 pixeles, y le activo los eventos de el mouse para cuando se pase por encima de el "onmouseover", "onmouseout" y "onclick" a cada uno le puse el nombre de la función mouseAdentro, mouseAfuera y click, lo que hace cada uno es detectar cuando el ratón pasa por el canvas.
Por ahora están juntos el css y el html.
Este es el código html:


Ahora les muestro mi código en javascript, por ahora esta muy simple ya que solo detecta los movimientos de mouse con las funciones ya mencionadas, y hace lineas simples aunque aun no de la forma que quisiera, este es el código:
var canvas=null;
var contexto=null;
var empiezo = false;
var guardo = new Array();
window.onload = function() {
canvas=document.getElementById("paint");
contexto=canvas.getContext("2d");
evento("clickkkk plis");
}
function evento(str) {
contexto.clearRect(0,0,canvas.width,canvas.height);
contexto.font="9pt Calibri";
contexto.textAlign="center";
contexto.fillText(str, 288, 100);
}
function mouseAdentro(evt) {
evento("estas adentro del canvas");
}
function mouseAfuera(evt) {
evento("estas fuera");
}
function click(evt) {
var mouseX = evt.clientX - canvas.offsetLeft;
var mouseY = evt.clientY - canvas.offsetTop;
evento("estas clickeando " + mouseX + " " + mouseY);
if (!empiezo) {
contexto.beginPath();
contexto.moveTo(mouseX, mouseY);
empiezo = true;
} else {
contexto.lineTo(mouseX, mouseY);
contexto.stroke();
}
}
function nuevo(){
ctx.fillStyle = "white";
ctx.fillRect(0, 0, 500, 500);
}
Las partes más importantes del código considero que son la función click ya que es la encargada de hacer las lineas al sentir el evento de click, tiene un booleano que es el que ayuda a identificar si es la primera vez que se esta haciendo la linea o no,
otra función es la de nuevo,que se encarga de limpiar todo el canvas de una manera muy simple, dibuja un rectangulo blanco en todo el área del canvas, y aun tengo en el código una función que me imprime las coordenadas del mouse, esto es solo como prueba aún.
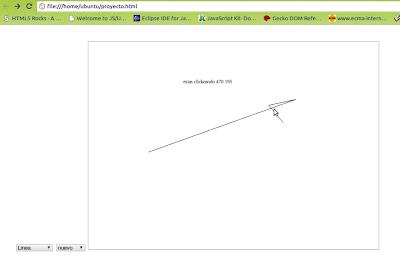
Ahora unas capturas de pantalla:
Así es como se ve el editor de dibujo:

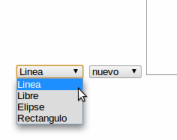
El menú:

Las herramientas:

Ahí va. Te pongo 8 por este avance y espero ver muchas cosas más pronto (tipo colores, más formas, etc.)
ResponderEliminarTal vez quieras poner botones en lugar de listas desplegables, algo similar a lo que usa http://zwibbler.com/
ResponderEliminarCreo que serviría ver http://tinyurl.com/jsButton