Semana 1
Taller de Programación Orientada a Objetos
Estas son algunas herramientas que instalé en el salón de clases:
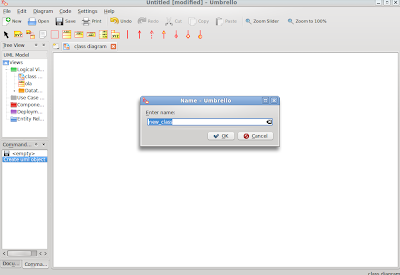
Umbrello
Es una herramienta para crear diagramas UML que ayudan en la creación de un software, se pueden hacer los diagramas manualmente o importarlos de códigos como Java, Python, C++, Javascript entre otros y viceversa es decir ya creado el diagrama pasarlo al código correspondiente.
Bueno la manera de instalarlo es:
sudo apt-get install umbrello


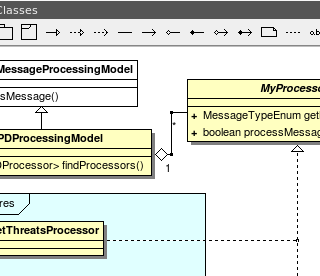
Bouml
Permite definir y hacer código en C++, Java, Idl y Php, es una aplicación UML2, una gran virtud de este programa es que es muy rápido y ocupa poca memoria aún y si se manejan miles de clases.
Instalación:
sudo apt-get install bouml


C++
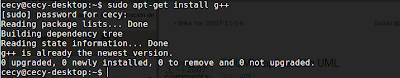
Para compilar en C++ va a ser necesario instalar el compilador g++ (GNU C++) para eso tecleamos en la terminal:
sudo apt-get install g++

Tutoriales:
Manual 2 (en inglés)
Java
Para java es necesario instalar el paquete jdk:
sudo apt-get install openjdk-6-jdk
Python

Para python no es necesario instalar nada en ubuntu, ya viene por default lo necesario, al menos que se quiera utilizar paquetes adicionales.
PyQt
Es una herramienta para hacer cosas gráficas en python, se instala:
sudo apt-get install pyqt4-dev-tools python python-qt4 qt4-designer
PyQt
Es una herramienta para hacer cosas gráficas en python, se instala:
sudo apt-get install pyqt4-dev-tools python python-qt4 qt4-designer
Tutorial Python --> La documentación de su página oficial.
Y para mi proyecto en particular:
Este es un libro que me ha ayudado mucho para Php:
PHP y MyQSL / Ángel Cobo - Patricia Gómez - Daniel Pérez - Rocío Rocha
TECNOLOGÍAS PARA EL DESARROLLO DE APLICACIONES WEB
Publicado por DÍAZ de SANTOS

Tutorial HTML5
http://www.w3schools.com/html5/default.asp
Tutorial Javascript
http://www.w3schools.com/js/default.asp
Bueno espero chequen la entrada y cualquier cosa comenten, saludos.




