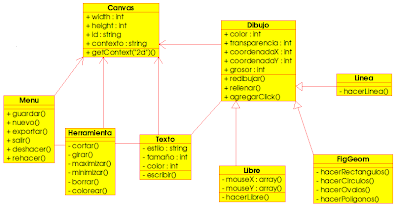
Taller de Programación Orientada a objetos
Excepciones
Esta es la manera en la que lo implementé en javascript:

Errores

Eventos
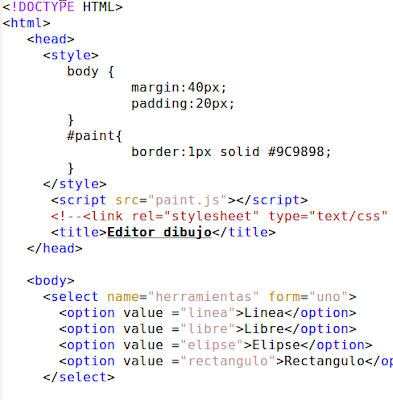
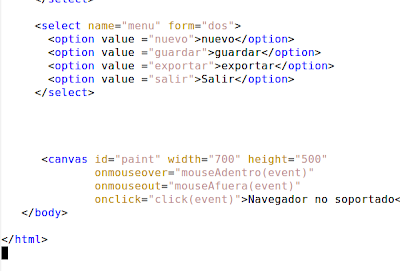
Esta es la parte en el documento html:
Y la parte en javascript:

Excepciones
En este caso programé la excepción que había comentado en la entrada pasada, sobre si el navegador soporta el elemento canvas de html5, para esto voy a utilizar un try/catch
<html>
<head>
<script>
try{
document.createElement("canvas").getContext("2d");
alert("HTML5 es soportado en tu navegador");
} catch(e) {
alert("HTML5 no está soportado en tu navegador");
}
</script>
</head>
<body>
<canvas id="canvas" width="150" height="150"></canvas>

Errores
En esta parte implemené un código que muestra un error cuando no hay conexión a internet, para hacerlo el script de JS lo que hace es tratar de cargar una página conocida como "google" o "wikipedia" y si no se cargan entonces esto quiere decir que no hay conexión a internet.
Y aquí esta el código en la función llamada "internet", en donde tengo una variable que se llama "imgsrc" que es la que obtiene una imagen de internet en este caso de google, la variable "img" que será tipo imagen, y contendrá la imagen en internet, entonces empieza el "try" que dice que se carga "img", pero si no sucede eso para esto esta el catch para mandar un mensaje que "no hay acceso a internet".
function internet(){
var imgsrc = 'http://www.google.es/intl/en_com/images/logo_plain.png';
var img = new Image();
try
{
img.onload = function () {
alert("Hay conexion a internet.");
}
}
catch(err)
{
alert("No hay acceso a internet");
}
img.src = imgsrc;
}

Eventos
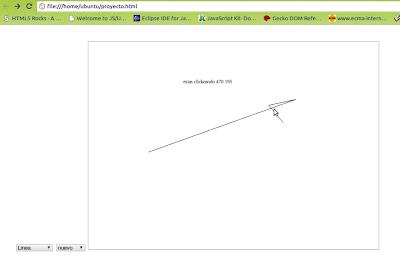
En eventos tengo programado en mi canvas que se pueda saber cuando el mouse esta adentro del elemento o afuera, si hizó un click.
<canvas id="paint" width="700" height="500"
onmouseover="mouseAdentro(event)"
onmouseout="mouseAfuera(event)"
onclick="click(event)">Navegador no soportado
Y la parte en javascript:
window.onload = function() {
canvas=document.getElementById("paint");
contexto=canvas.getContext("2d");
evento("clickkkk plis");
}
function evento(str) {
contexto.clearRect(0,0,canvas.width,canvas.height);
contexto.font="9pt Calibri";
contexto.textAlign="center";
contexto.fillText(str, 288, 100);
}
function mouseAdentro(evt) {
evento("estas adentro del canvas");
}
function mouseAfuera(evt) {
evento("estas fuera");
}
function click(evt) {
var mouseX = evt.clientX - canvas.offsetLeft;
var mouseY = evt.clientY - canvas.offsetTop;
evento("estas clickeando " + mouseX + " " + mouseY);
if (!empiezo) {
contexto.beginPath();
contexto.moveTo(mouseX, mouseY);
empiezo = true;
} else {
contexto.lineTo(mouseX, mouseY);
contexto.stroke();
}
}

Esto es todo, espero comenten.