Bueno para esta entrada de Taller en los botones yo esperaría poder poner iconitos,
solo que ahora estoy mas interesada en algunas partes de funcionalidad.
Primero que nada para implementar CSS3 y Html5 hay que ver la compatibilidad que hay con los navegadores esta es una pequeña tabla que ayuda a saber que navegador soporta que:

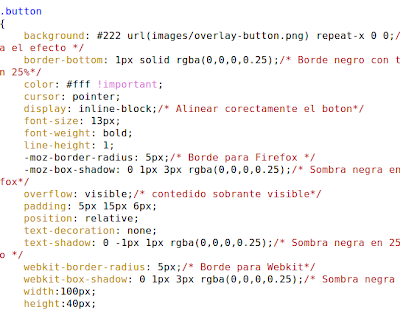
En mi proyecto este es el código de los botones:


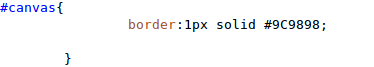
el borde al canvas se lo agregue así:

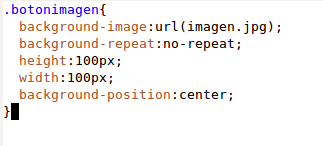
y estoy en la busqueda de imagenes para los botones, la manera que probé de poner imagenes en el botón es esta:

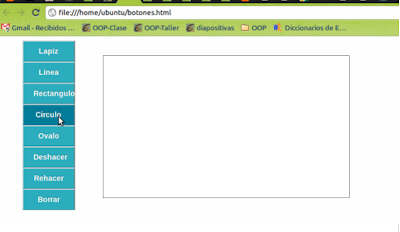
Hola Cecy :) Para que el panel de dibujo no se confunda con toda la ventana podrías ponerlo de otro color para que el usuario sepa cual es el área donde peude dibujar. También podrías poner un cuadrito de colores también para que puedan escoger entre varios colores para dibujar, y no se si vayas a poner también para que puedan agregar texto pero estaría padre. :) Espero que te este llendo bien con tu proyecto. Saludos
ResponderEliminarHola Cecy :)
ResponderEliminarPodrías utilizar esta libreria http://www.modernizr.com/ de javascript que te ayuda a utilizar mejor tecnologias web como CSS3 y HTML5.
Ayudando a hacer compatible tu código con otros navegadores.
eit, que tal, estaria bueno que definieras el espacio de dibujo, algo así como un cuadro principal que este rodeado de todas las herramientas disponibles, la idea de importar imágenes y editarlas en lineas estaría muy genial.
ResponderEliminarSaludos!
A ti tambien te hago la sugerencia de implementar campos semanticos.
ResponderEliminarPuedes hacer tu menú tipo tabs, jquery no sería mala opción.
Asi por ejemplo: la tab de líneas al hacerle clic te muestra todo tipo de líneas disponibles, fina, gruesa, punteada.
Si elijes pinceles, pues te muestra la variedad de pinceles... y asi :)
Suerte ay la llevas :D
Como ya mencionaron mis compañeros es importante el orden de los botones, la zona de dibujo y la barra de colores que aun falta; ya que para que el usuario se sienta cómodo necesita haber un orden, por ejemplo, los botones deshacer, rehacer, borrar, podrían estar situados arriba del dibujo; las opciones de dibujo como la línea y el rectángulo a la izquierda tal y como ahora; y la paleta de colores a la derecha o abajo. Muy importante delimitar la zona de dibujo, que se arregla poniéndole algún borde.
ResponderEliminarAlguna forma para compartir el dibujo con los demás estaría muy bien; y alguna especie de página principal donde se muestren las ultimas creaciones así como las mas votadas. Tal vez por falta de tiempo esta difícil implementar, pero para un futuro estaría bien si es que deseas continuar con el proyecto.
ResponderEliminarBueno gracias a todos por sus comentarios Carmen ya puse el color al canvas para que no se confunda, en clase por falta de tiempo no le pude poner el css al canvas,,
ResponderEliminarJuan Carlos gracias por tus recomendaciones .. pero creo que ya no alcance a implementar eso con JQuery aunque como dice Ramon me gustaria seguir despues con el proyecto ya que por falta de tiempo sera dificil que le agregue muchas funcionalidades ....
Hola cecy te esta quedado genial
ResponderEliminaryo te sugiero que pongas un panel con los colores principales o también sria genial si puedes ponerle la modalidad de trabajar en capas
También puedes implementar botones como los de rellenar o degradados
también estaría mejor que botones de texto seria botones con imagenes para ver las herramientas disponibles
Saludos (:
Me hubiera gustado ver cómo esto controla por ejemplo las listas de las cosas a dibujar, cómo se define por ejemplo el color y grosor de la línea en el código, etc. Te pongo 5 puntos por la entrada del taller.
ResponderEliminarLos botones yo pienso que podrían ser iconos; hay un chorro de iconos en CSS3 que no tienen nada de imágenes - busca por internet.
Puntos extra por comentarios: Carmen, Roberto; JC, Ramón, Alex.